

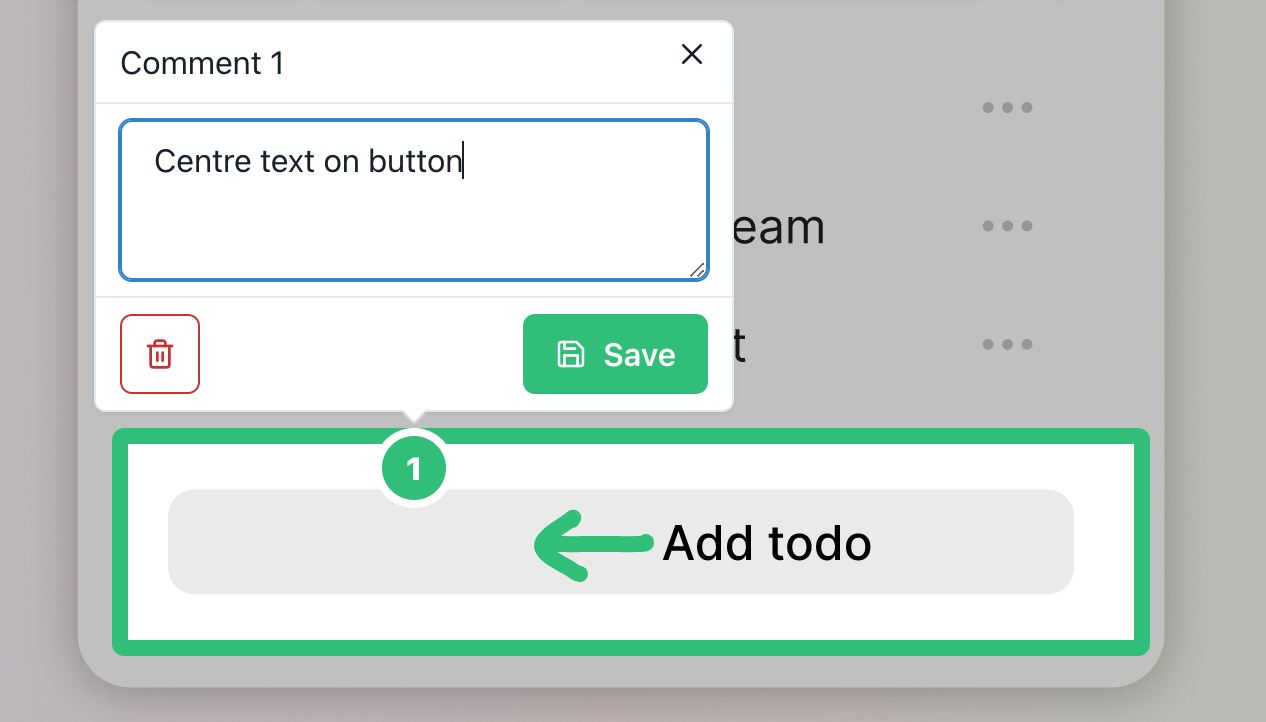
Draw, annotate and comment directly on-top of your web app or website's User Interface, then instantly post your feedback to a merge/pull request or issue.
Review Lens is free
Get started


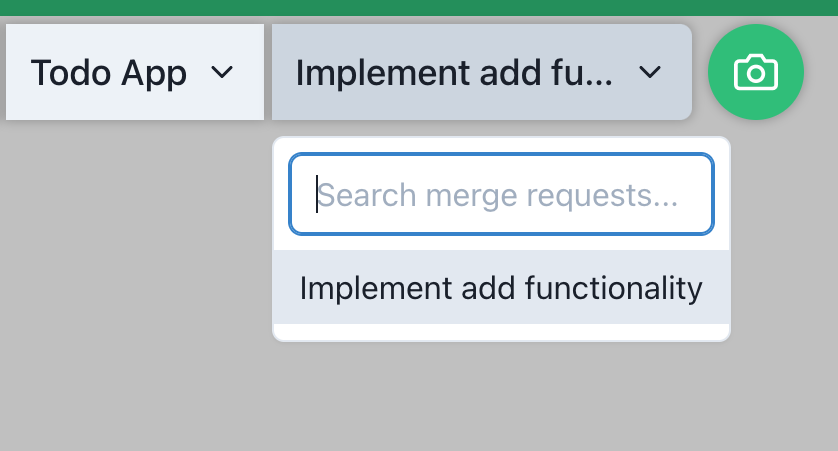
Providing UI feedback has never been so quick. It only takes a few clicks to post annotated feedback directly to merge/pull requests or issues. Alternatively save annotated screenshots to file or copy to clipboard.
Review Lens works with all websites, web applications and SPAs. Everything you need is all within your browser, no external tools or image editor software required.
Be more clear, descriptive and concise with visual feedback. Explain exactly what you need to say with annotations more efficiently and effectively.



Subscribe and we will keep you updated
Yes it is! Review Lens is currently free for use with non-commercial and commercial projects. We are currently in validation stage and during this time it is important for us to gather user feedback and refine the product.
If you would like to share any thoughts or feedback, drop us a message by emailing [email protected] 👋
Annotated screenshots and comments are sent to gitlab.com, github.com and bitbucket.org and are never stored or retained on Review Lens' servers. They are uploaded to the selected project and therefore inherit the permissions defined by the project itself.
Screenshots for gitlab.com are uploaded using the GitLab projects API, and stored on GitLab’s asset servers, in the same location they would be stored if an image was attached to a merge request comment.
Screenshots for github.com and bitbucket.org are uploaded to the repository itself as GitHub and Bitbucket does not provide an API endpoint to upload images to the same location they would be stored if an image was attached to a comment. Instead, a new branch is created (if not already existing) for the purpose of storing Review Lens assets, screenshots are committed to this branch.
Review Lens natively integrates with GitLab (gitlab.com cloud hosted), GitHub (github.com cloud hosted), and Bitbucket (bitbucket.org cloud hosted).
If you would like integrations with other source control platforms please show your interest by sending us an email at [email protected]
Review Lens has a browser extension for Google Chrome and add-on for Mozilla Firefox. The Chrome browser extension is compatible with other Chromium based web browsers that allow the installation of extensions from the Chrome Web Store such as Microsoft Edge and Brave Browser.
Your feedback is highly valued, if you have any suggestions, feedback or feature ideas then please send them to [email protected] as we would love to hear them! ❤️